Co-browse Restrictions and Known Limitations
Contents
- 1 Co-browse Restrictions and Known Limitations
- 1.1 Synchronization of Interactions with Browser Plugins is Not Supported
- 1.2 Some Obsolete Web Techniques are Not Supported
- 1.3 Some HTML5 Features are Not Supported
- 1.4 Some Pseudo CSS Selectors are Not Supported
- 1.5 Synchronization of Scrolling Position for HTML Elements is Not Supported
- 1.6 Customer Representative Can Handle Only One Co-Browse Session at a Time
- 1.7 Representation of Dynamically Shown List Items May be Partially Broken on Slave Browsers Using IE10 or IE11
- 1.8 IE Conditional Comments
Synchronization of Interactions with Browser Plugins is Not Supported
By design, synchronization of interactions with browser plugins is not supported. HTML markup managed by browser plugins (Flash, Java, Silverlight, ActiveX, etc.) is synchronized as is and may be displayed if both browsers support the plugin.
Some Obsolete Web Techniques are Not Supported
- Quirks Mode—Co-browse requires a valid doctype. Pages in quirks mode are not supported.
- Framesets—Obsolete technology is not supported.
Some HTML5 Features are Not Supported
The following HTML5 features are not supported:
- Canvas
- WebGL
- SVG
- HTML5 audio and video—HTML markup is synchronized. Synchronization of playing, pausing, etc. is not supported.
Some Pseudo CSS Selectors are Not Supported
The following pseudo selectors are not supported:
- :visited
- :target
- :active
- :focus
- :fullscreen
- :scope
- CSS3 form selectors such as :valid and :required
For other pseudo selectors (For example, :dir(), :read-only, and :nth-last-of-type()), synchronization depends on the browsers. The pseudo-selector will be synchronized only if it is supported by both browsers.
Synchronization of Scrolling Position for HTML Elements is Not Supported
Customer Representative Can Handle Only One Co-Browse Session at a Time
Due to high interactivity, it is not possible for a customer representative to work in two Co-browse sessions with different users. This limitation is related to load balancing and session stickiness based on cookies. In addition to the technical limitation, it would be difficult for a customer representative to handle more than one Co-browse session at the same time.
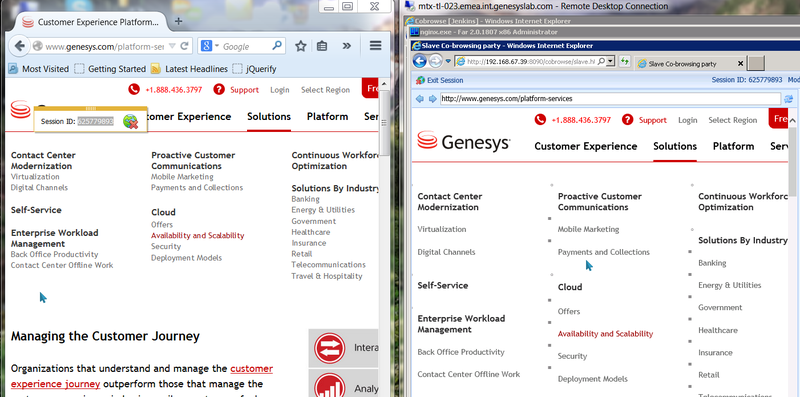
Representation of Dynamically Shown List Items May be Partially Broken on Slave Browsers Using IE10 or IE11
Issues may arise when IE10/11 is used as a slave browser on a website with dynamically shown/hidden sub-menus.
Example:
Workaround
- Create a CSS file with a rule that sets the fixed display property of submenu list items.
Example:.my-submenu li { display: block !important; } - Host this file somwhere that is accessible via HTTP
- Specify the URL of the file in the slave.cssPatchUrl option in Config Server.
IE Conditional Comments
IE Conditional comments are used to create CSS targeting specific versions of IE or any version of IE. This technique works on IE versions 9 and below. We recommend that you avoid IE conditional comments. This technique is deprecated and support has been dropped by Microsoft since IE10.
Example:
<!--[if IE]>
<link href="ie.css" rel="stylesheet" />
<![endif]-->
<!--[if !IE]> -->
<link href="non-ie.css" rel="stylesheet" />
<!-- <![endif]-->If your website is using this technique, we strongly advise that the agent's machine uses IE10 or above for the Co-browse slave. In this case, CSS synchronization issues are possible if the site visitor (master user) uses IE9.