(Created target blank page For Version: PSAAS:Julie) |
(Automated save: adding PEC_Migrated template.) |
||
| Line 1: | Line 1: | ||
| − | <!-- | + | = ChannelSelector = |
| + | |||
| + | {{Template:PEC_Migrated}} | ||
| + | |||
| + | |||
| + | |||
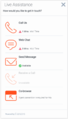
| + | [[File:ChannelSelector_Main.png]] | ||
| + | <br/> | ||
| + | |||
| + | * [[ChannelSelectorConfiguration|Configuration]] | ||
| + | * [[ChannelSelectorLocalization|Localization]] | ||
| + | * [[ChannelSelectorCommands|API Commands]] | ||
| + | * [[ChannelSelectorEvents|API Events]] | ||
| + | |||
| + | == Overview == | ||
| + | |||
| + | The ChannelSelector widget provides a configurable list of channels as an entry point for customers to contact customer service. In additional to showing multiple channels, ChannelSelector can show the Estimated Wait Time (EWT) for each channel when configured. You can also configure channels to hide or show as disabled based on EWT value. Channels are not limited to Genesys Widgets, you can add your own custom channels to launch applications or open new windows as necessary. | ||
| + | |||
| + | See the screenshots below and visit the [[ChannelSelectorConfiguration|configuration]] page for more information. | ||
| + | |||
| + | == Usage == | ||
| + | ChannelSelector can be launched manually by the following methods: | ||
| + | * Calling the [[ChannelSelectorCommands|command]] "ChannelSelector.open" | ||
| + | * Create your own custom button or link to open ChannelSelector (using the "ChannelSelector.open" command) | ||
| + | |||
| + | {{NoteFormat|By default ChannelSelector has no channels configured. The UI will appear empty if not configured. Please see the [[ChannelSelectorConfiguration|configuration]] for examples and information on how to setup your own custom channels. }} | ||
| + | |||
| + | == Customization == | ||
| + | |||
| + | All static text shown in the ChannelSelector Widget is fully customizable and [[GWCInternat|localizable]] by adding entries into your [[ChannelSelectorConfiguration|configuration]] and [[ChannelSelectorLocalization|localization]] options. | ||
| + | |||
| + | ChannelSelector supports Themes. You may create and register your own themes for Genesys Widgets. | ||
| + | |||
| + | == Namespace == | ||
| + | |||
| + | Channel Selector plugin has the following namespaces tied-up with each of the following types: | ||
| + | |||
| + | {| style="width: auto;" | ||
| + | |- | ||
| + | ! Type | ||
| + | ! Namespace | ||
| + | |- | ||
| + | | [[ChannelSelectorConfiguration|Configuration]] | ||
| + | | channelselector | ||
| + | |- | ||
| + | | i18n - [[ChannelSelectorLocalization|Localization]] | ||
| + | | channelselector | ||
| + | |- | ||
| + | | CXBus - [[ChannelSelectorCommands|API Commands]] & [[ChannelSelectorEvents|API Events]] | ||
| + | | ChannelSelector | ||
| + | |- | ||
| + | | CSS | ||
| + | | .cx-channel-selector | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | == Mobile Support == | ||
| + | |||
| + | ChannelSelector supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, ChannelSelector switches to special full-screen templates that are optimized for both portrait and landscape orientations. | ||
| + | |||
| + | Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary. | ||
| + | |||
| + | == Screenshots == | ||
| + | |||
| + | '''"Dark" Theme''' | ||
| + | <gallery> | ||
| + | ChannelSelector_Dark01.png|Desktop overlay view showing EWT available | ||
| + | ChannelSelector_Dark02.png|Desktop overlay view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Dark03.png|Desktop overlay view showing EWT minimums | ||
| + | ChannelSelector_Dark04.png|Desktop overlay view showing Co-browse channel | ||
| + | ChannelSelector_Dark05.png|Mobile full-screen view showing EWT available | ||
| + | ChannelSelector_Dark06.png|Mobile full-screen view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Dark07.png|Mobile full-screen view showing EWT maximum | ||
| + | ChannelSelector_Dark08.png|Mobile full-screen view showing EWT minimum | ||
| + | ChannelSelector_Dark09.png|Mobile full-screen view showing EWT available | ||
| + | ChannelSelector_Dark10.png|Mobile full-screen view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Dark11.png|Mobile ful-screen view showing EWT maximum | ||
| + | ChannelSelector_Dark12.png|Mobile full-screen view showing EWT minimum | ||
| + | } | ||
| + | </gallery> | ||
| + | |||
| + | '''"Light" Theme''' | ||
| + | <gallery> | ||
| + | ChannelSelector_Light01.png|Desktop overlay view showing EWT available | ||
| + | ChannelSelector_Light02.png|Desktop overlay view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Light03.png|Desktop overlay view showing EWT minimums | ||
| + | ChannelSelector_Light04.png|Desktop overlay view showing Co-browse channel | ||
| + | ChannelSelector_Light05.png|Mobile full-screen view showing EWT available | ||
| + | ChannelSelector_Light06.png|Mobile ful-lscreen view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Light07.png|Mobile ful-lscreen view showing EWT maximum | ||
| + | ChannelSelector_Light08.png|Mobile full-screen view showing EWT minimum | ||
| + | ChannelSelector_Light09.png|Mobile full-screen view showing EWT available | ||
| + | ChannelSelector_Light10.png|Mobile full-screen view showing EWT maximum & unavailable | ||
| + | ChannelSelector_Light11.png|Mobile full-screen view showing EWT maximum | ||
| + | ChannelSelector_Light12.png|Mobile full-screen view showing EWT minimum | ||
| + | </gallery> | ||
| + | |||
| + | [[Category:V:PSAAS:Julie]] | ||
Latest revision as of 22:38, June 21, 2020
Contents
[hide]ChannelSelector
Overview
The ChannelSelector widget provides a configurable list of channels as an entry point for customers to contact customer service. In additional to showing multiple channels, ChannelSelector can show the Estimated Wait Time (EWT) for each channel when configured. You can also configure channels to hide or show as disabled based on EWT value. Channels are not limited to Genesys Widgets, you can add your own custom channels to launch applications or open new windows as necessary.
See the screenshots below and visit the configuration page for more information.
Usage
ChannelSelector can be launched manually by the following methods:
- Calling the command "ChannelSelector.open"
- Create your own custom button or link to open ChannelSelector (using the "ChannelSelector.open" command)
Customization
All static text shown in the ChannelSelector Widget is fully customizable and localizable by adding entries into your configuration and localization options.
ChannelSelector supports Themes. You may create and register your own themes for Genesys Widgets.
Namespace
Channel Selector plugin has the following namespaces tied-up with each of the following types:
| Type | Namespace |
|---|---|
| Configuration | channelselector |
| i18n - Localization | channelselector |
| CXBus - API Commands & API Events | ChannelSelector |
| CSS | .cx-channel-selector |
Mobile Support
ChannelSelector supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, ChannelSelector switches to special full-screen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
Screenshots
"Dark" Theme
"Light" Theme