Contents
Search
Overview
The Search widget allows a customer to address his question to the corporate knowledge. The UI appears within the page. Customers can ask a question (search), review provided results, and provide feedback on whether the results addressed the problem.
Usage
Search can be launched manually by the following methods:
- Calling the command "Search.open"
- Enable the built-in launcher button for Search that appears on the right side of the screen
- Create your own custom button or link to open Search (using the "Search.open" command)
Namespace
Search plugin has the following namespaces tied-up with each of the following types.
| Type | Namespace |
|---|---|
| Configuration | knowledgecenter.search |
| i18n - Localization | knowledgecenter |
| CXBus - API Commands & API Events | Search |
| CSS | .cx-search |
Deployment Notes
Search Configuration
Genesys Search utilizes the Genesys Knowledge Center Server Knowledge API.
For more information on Genesys Knowledge Center and its APIs, please see the following links:
Can I open the Search Widget with search results pre-populated?
The Search Widget allows "Search.open" command to execute with optional parameter "question" which contains the initial question the Search Widget needs in order to pre-populate answers.
Customization
All static text shown in the Search Widget are fully customizable and localizable by adding entries into your configuration and localization options.
Search supports Themes. You may create and register your own themes for Genesys Widgets.
Mobile Support
Search supports both desktop and mobile devices. Like all Genesys Widgets, there are two main modes: Desktop & Mobile. Desktop is employed for monitors, laptops, and tablets. Mobile is employed for smartphones. When a smartphone is detected, Search switches to special fullscreen templates that are optimized for both portrait and landscape orientations.
Switching between desktop and mobile mode is done automatically by default. You may configure Genesys Widgets to switch between Desktop and Mobile mode manually if necessary.
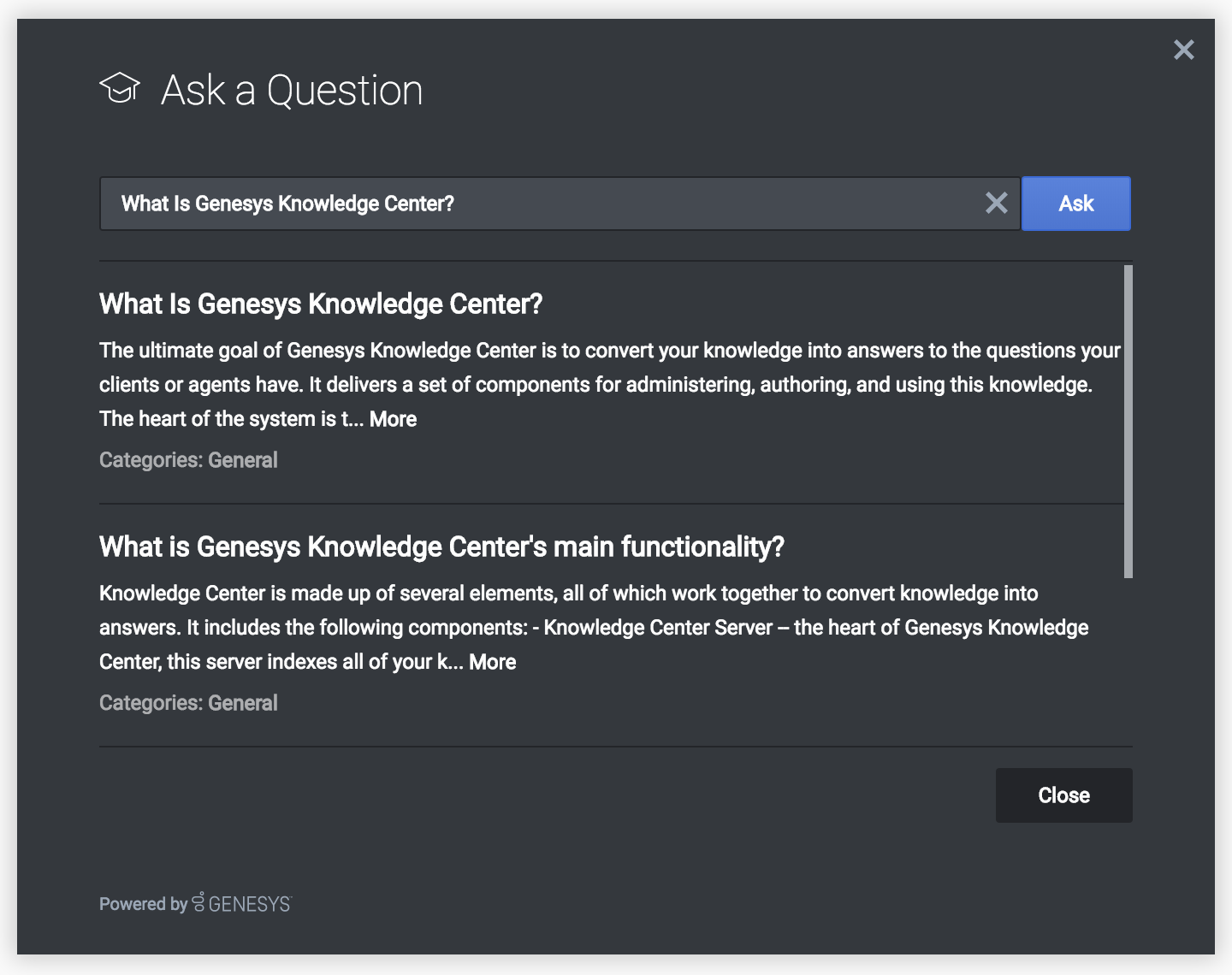
Screenshots
"Dark" Theme
"Light" Theme