Customize the Browser Tier Widgets
Genesys Web Engagement includes pre-integrated Browser Tier widgets that are used for engagements. These widgets are based on HTML, CSS, and Javascript, and can be customized to suit the look and feel of your website.
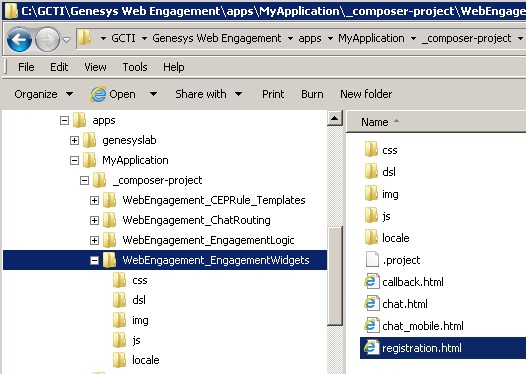
When you create an application, Genesys Web Engagement creates a Composer project that has a directory dedicated to the widgets: apps\<application_name>\_composer-project\WebEngagement_EngagementWidgets.
This directory contains all the files you can use to customize your widgets:
- css — The individual CSS files used to style the widgets.
- dsl — The DSL for your application.
- img — The logo image used in the widgets.
- js — A Javascript file you can use to customize the dimensions and placement of the widgets on your web pages.
- locale — The files used to localize the widgets.
Examples
The following examples provide instructions for ways you might need to customize the widgets:
This page was last edited on June 7, 2013, at 22:42.
Comments or questions about this documentation? Contact us for support!