Using InTools
Contents
Overview
InTools (Instrumentation Tools) is a Chrome/Chromium extension you can use to create, validate, and test DSL.
Installation
You can install and use InTools with the Chromium Browser or the Chrome Browser. Genesys recommends that you use the Chrome Browser because it has the largest selection of Developers Tools.
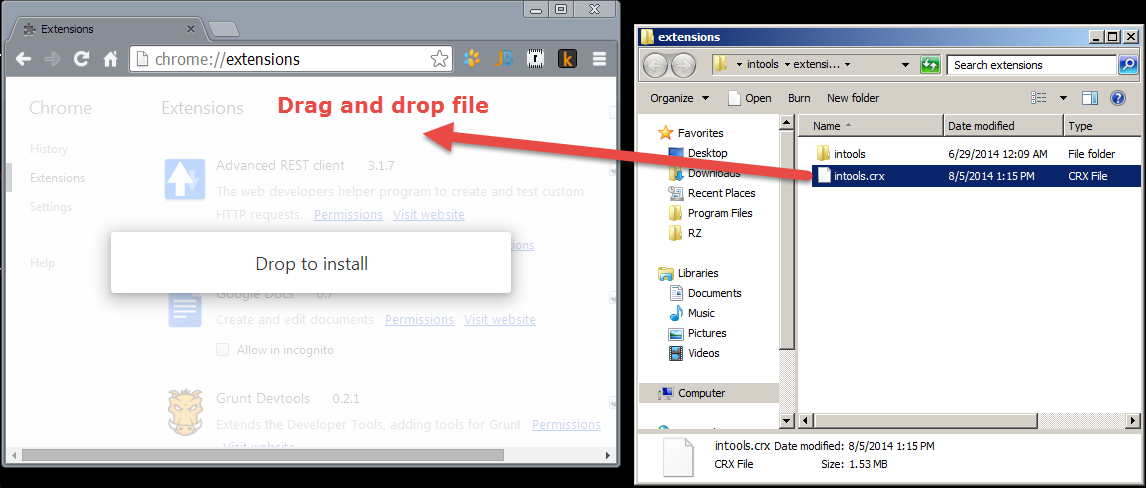
Drag-and-drop installation
This installation process is the same for Chromium (Windows, Mac, Linux) and Chrome (Mac, Linux).
Start
- Run the Chrome browser.
- Navigate to the chrome://extensions page.
- Open a window in your OS and navigate to the GWE_installation\tools\intools\extension\ directory.
- Drag and drop the intools.crx file to the browser.
- In the Confirm New Extension dialog, click Add.
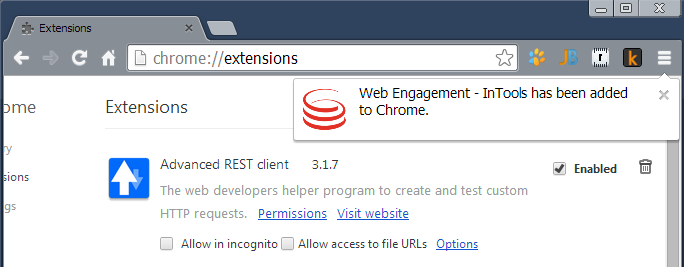
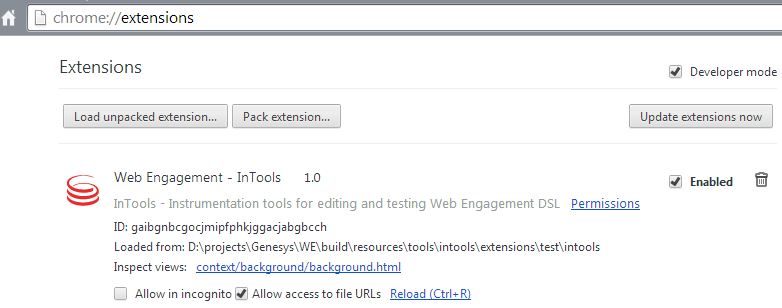
The InTools extension is added to the extension list and enabled:
.
End
Installation as an unpacked extension
- Run the Chrome browser.
- Navigate to the chrome://extensions page.
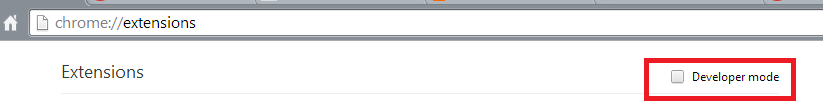
- Enable Developer Mode.
- Open a window in your OS and navigate to the GWE_installation\tools\intools\extension\ directory.
- Unpack intools.crx by using a zip archiver.
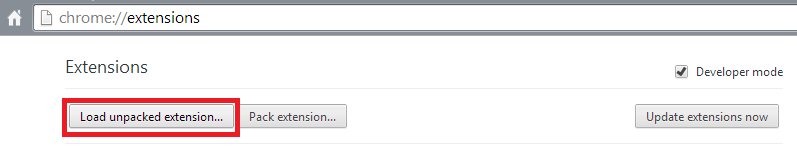
- Click Load unpacked extension... and choose the directory with InTools that you unpacked in the previous step.
The InTools extension is added to the extension list and enabled:
GWE DSL Editor
The DSL Editor allows you to create, edit, and test Genesys Web Engagement DSL.
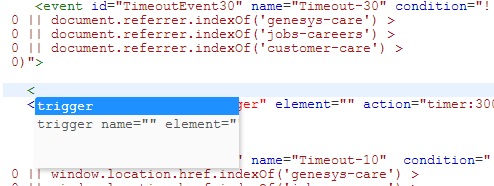
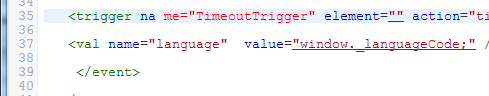
Advanced Editor
The Advanced Editor is a text editor for Genesys Web Engagement DSL that provides the following features:
Simple Editor
The Simple Editor is a wrap for the Advanced Editor that provides easy to use forms.
The editor includes the following features:
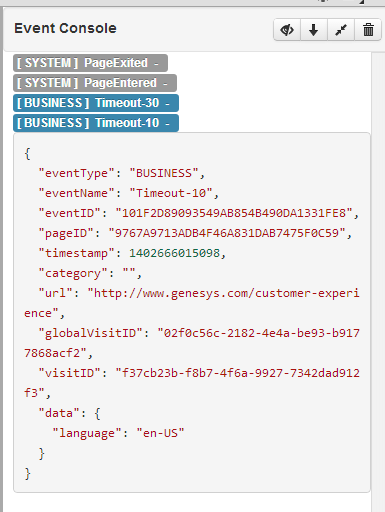
Event Console
The Event Console monitors the generated events (both system and business). The event body includes all the event data in JSON format. The same format is posted to the Web Engagement Server.
The Event Console includes the following features: