Sample UI
Overview
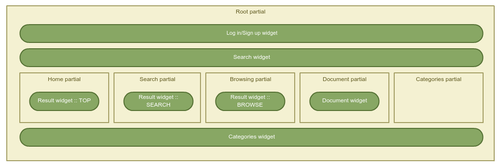
The Sample UI is based on backbone.js and divided into three parts:
- Knowledge Agent — low level mapper that covers Knowledge API and encapsulate Knowledge session management.
location: gks-sample-ui.war/modules/knowledge_agent/
- UI Widgets — atomic modules that responsible for key UI elements (such as: search panel, search result view, document view).
location: gks-sample-ui.war/modules/widgets/
- The Sample-UI itself — combination of the first two and the logic of their interactions.
location: gks-sample-ui.war/
Templates Hierarchy
Page Descriptions
According to Templates hierarchy there are five general page templates defined:
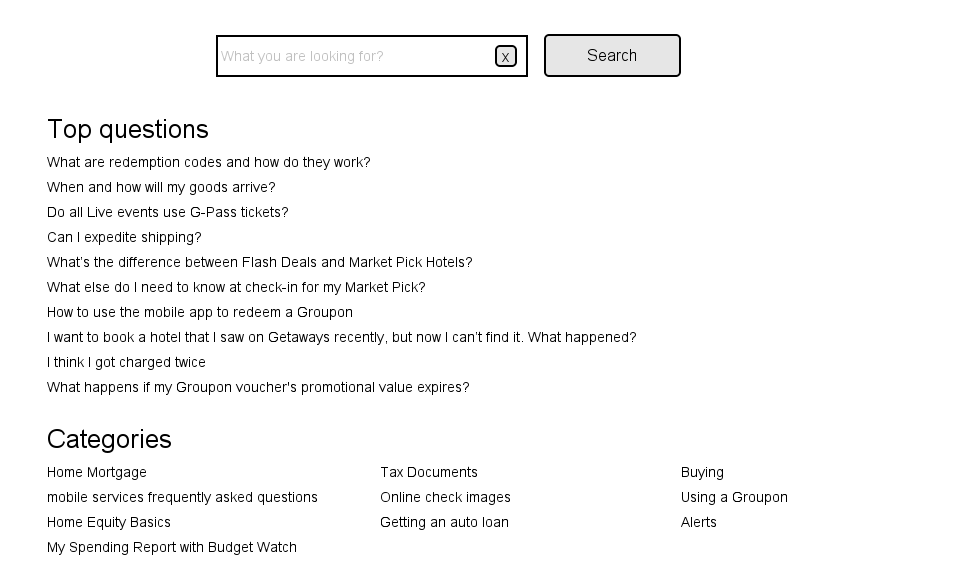
- Home page — welcome page of Sample UI.
Displays list of Top questions and associated categories.
routing: #
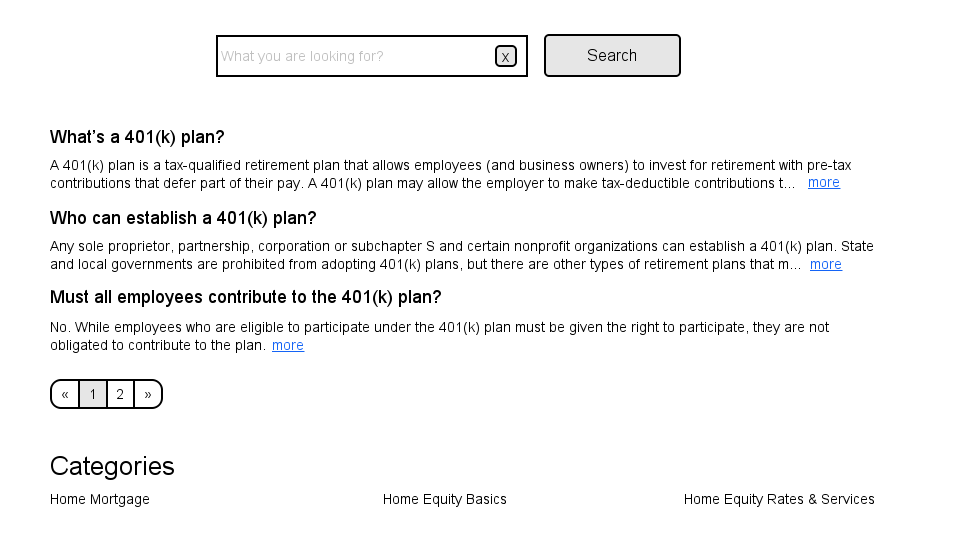
[+] Click here to expand sample - Search result page — result of searching.
Displays relevant documents based on search query and associated to them categories.
routing: #category/:categoryId/search/:searchQuery
[+] Click here to expand sample - Browsing page — categories browsing.
Displays documents in specific category and associated to them categories.
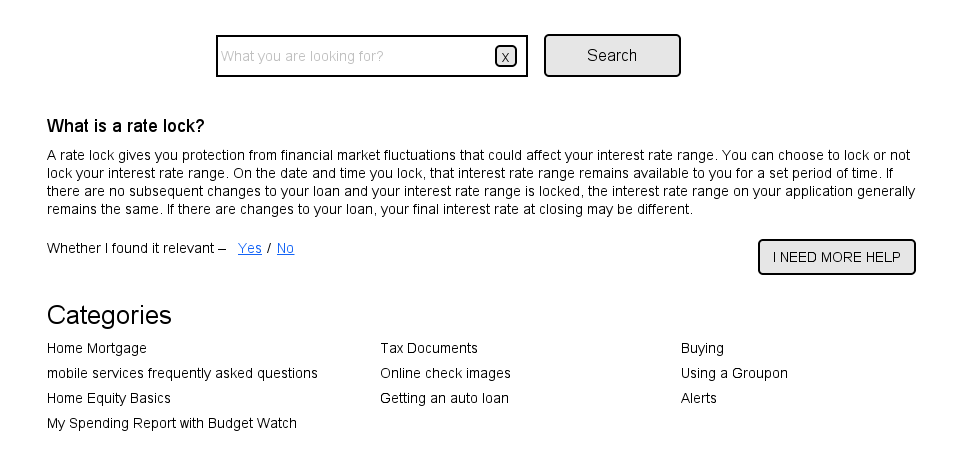
routing: #category/:categoryId/search/ - Document page — full document info.
Displays full content of the specific document. In case of click directly after search, this page also contains voting area and help button.
routing: #kbId/:kbId/document/:documentId
[+] Click here to expand sample - Categories page — list of available categories.
Displays all available categories and provides browsing capability for them.
routing: #categories
This page was last edited on May 29, 2018, at 20:36.
Comments or questions about this documentation? Contact us for support!