Sample UI
Overview
The Sample UI is based on backbone.js and divided into three parts:
- Knowledge Agent — low level mapper that covers Knowledge API and encapsulate Knowledge session management.
location: gks-sample-ui.war/modules/knowledge_agent/
- UI Widgets — atomic modules that responsible for key UI elements (such as: search panel, search result view, document view).
location: gks-sample-ui.war/modules/widgets/
- The Sample-UI itself — combination of the first two and the logic of their interactions.
location: gks-sample-ui.war/
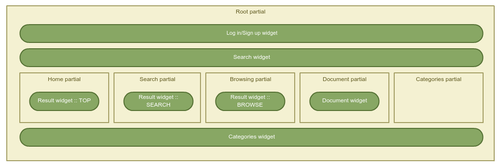
Templates Hierarchy
Page Descriptions
| Name | Routing | Description |
|---|---|---|
| Home Page | # | The welcome page of the Sample UI. Displays list of Top questions and associated categories. |
| Search result page | #category/:categoryId/search/:searchQuery | The results of a search. Displays relevant documents based on search query and associated to them categories. |
| Browsing page | #category/:categoryId/search/ | Categories browsing. Displays documents in a specific category as well as other documents associated to them in other categories. |
| Document page | #kbId/:kbId/document/:documentId | Full document info. Displays full content of the specific document. In case of click directly after search, this page also contains a voting area and a help button. |
| Categories page | #categories | A list of available categories. Displays all available categories and provides their browsing capability. |
This page was last edited on May 19, 2015, at 09:24.
Comments or questions about this documentation? Contact us for support!